随着物联网、大数据、移动智能等前沿技术的发展,各行各业的智能化建设正在如火如荼的进行中。在团餐领域,智慧食堂建设正在迅速发展,成为餐饮市场新的增长点。智能设备的应用实现流程重塑与服务优化,为用户构建智能化、自动化、可视化食堂运行新模式。
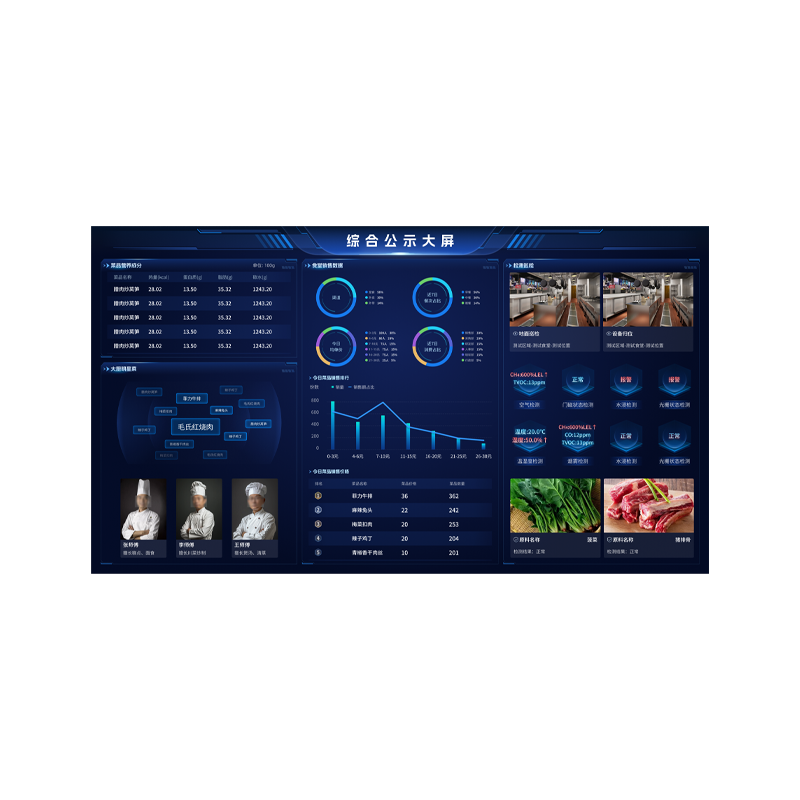
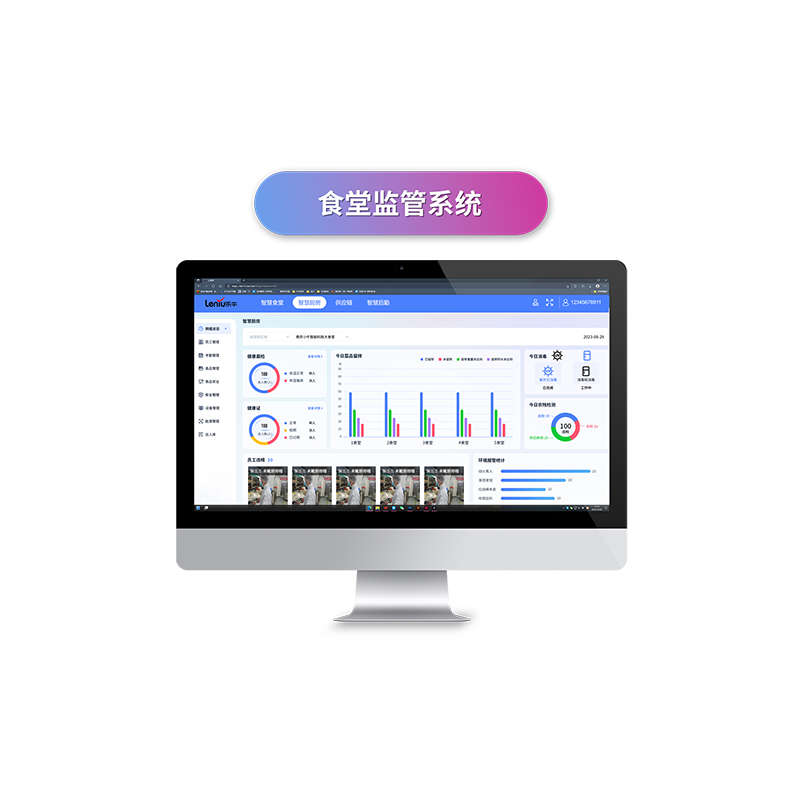
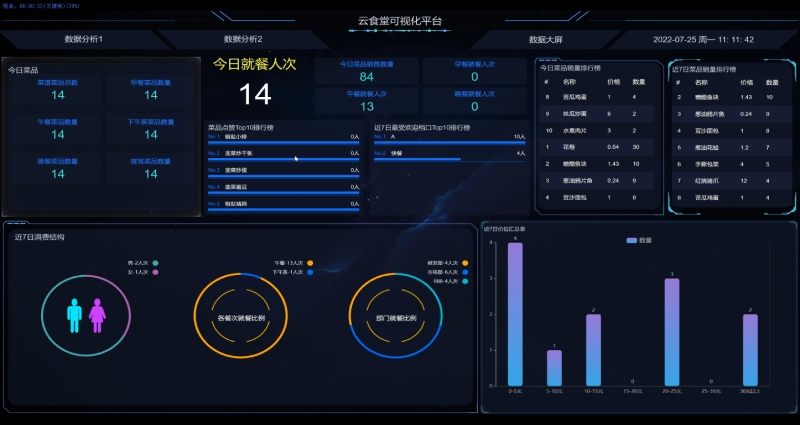
数据大屏承载着各种组织对内信息共享、决策分析,对外信息公布、行业交流、会议现场展示等重任,在智慧食堂场景中得到越来越广泛的应用。在上一篇文章中,我们已经厘清了智慧食堂数据大屏的概念与主要类型,本篇将根据业内专家的经验分享概况可视化大屏的设计要点。

突出核心,数据大屏排版与布局
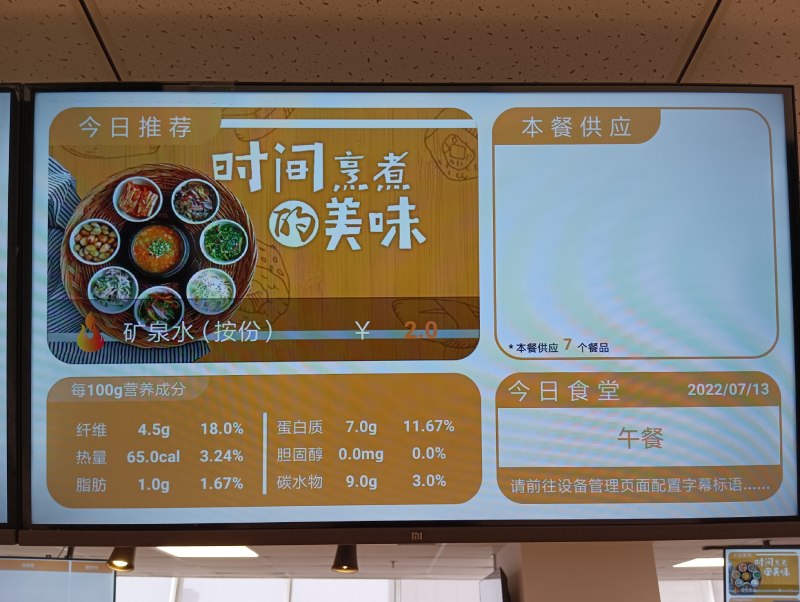
在制作显示首页时,一定都要有所侧重。将重要指标和核心数据放在中间,次要和辅助的数据指标放在两边或者周围,基本需要遵循核心数据剧中、次要信息围绕核心数据展开的设计大原则。
在具体应用中,布局也可以根据实际需要进行调整,核心数据偏向一边,但仍然是整个首页内占比最大的部分。放大重要指标可以使读者迅速定位到关键信息。然后再通过周边的指标来进一步分析数据。用户也可以将图中的次要指标分成多个小的组件元素,来使屏幕内容更加丰富。

按需分配,数据大屏可视化组件选择
智慧食堂数据大屏管理系统内置丰富的图表、地图、KPI、表格,可实现上百种可视化效果,可以各种数据分析和可视化设计需求。在实际食堂应用场景中,选择图表要根据数据的分布特征进行,大部分情况下,分析图表可以分为比较、分布、构成、联系四大类。具体根据分析方法可以细分为水平分析、百分比分析、环比分析等众多类型。

视觉优化,数据大屏美观技巧
数据大屏设计人员需要掌握的不仅仅是大屏可视化工具,对于数据设计也要有一定的功底,已经生成的图标和图片使用专业化的软件进行美化,得到更好的数据可视化的结果。在仪表板设计过程中,为了使我们设计的可视化大屏更加美观,经常需要增加多个装饰性元素,对整个可视化大屏的外观进行美化。例如可视化大屏增加的背景颜色,背景动画效果,可视化元素增加边框,增加背景图片等等。

数据大屏的应用实现实时展示、人流监控、在线分析等功能,帮助智慧食堂提升管理效能,实现服务优化。搭配线上食堂应用、后场管理方案以及营养管理系统实现全场景智慧食堂建设,通过信息共享实现科学决策。